Mit automatisierten Tests machen sich Webentwickler das Leben leichter und stellen die Weichen für eine bessere Software-Qualität. Hier zeigen wir dir die ersten Schritte mit Codeception.
Als Webentwickler möchte man sicherstellen, dass seine Software immer einen gleichen Stand beibehält und man sich stets mit einem bestimmten Benutzer einloggen kann. Wenn ich dann beispielsweise eine ungültige E-Mail eingebe, soll immer dieselbe Fehlermeldung erscheinen. Solche Fehler werden immer wahrscheinlicher, je größer ein Team ist. Um dies zu verhindern, deckt man seine Software mit Tests ab. Wie man hierfür Codeception installiert, seine ersten Test schreibt und sie ausführt, erläutere ich in diesem Tutorial.
Die Installation
Um mit Codeception zu starten, muss zunächst die Installation durchgeführt werden. Hierzu gibt es zwei Möglichkeiten, welche wir jeweils über die Kommandozeile (CMD) ausführen.
- Global:
composer global require "codeception/codeception=2.2.*" composer global require "codeception/specify=*" composer global require "codeception/verify=*"
- Projekt bezogen
composer require "codeception/codeception=2.2.*" composer require "codeception/specify=*" composer require "codeception/verify=*"
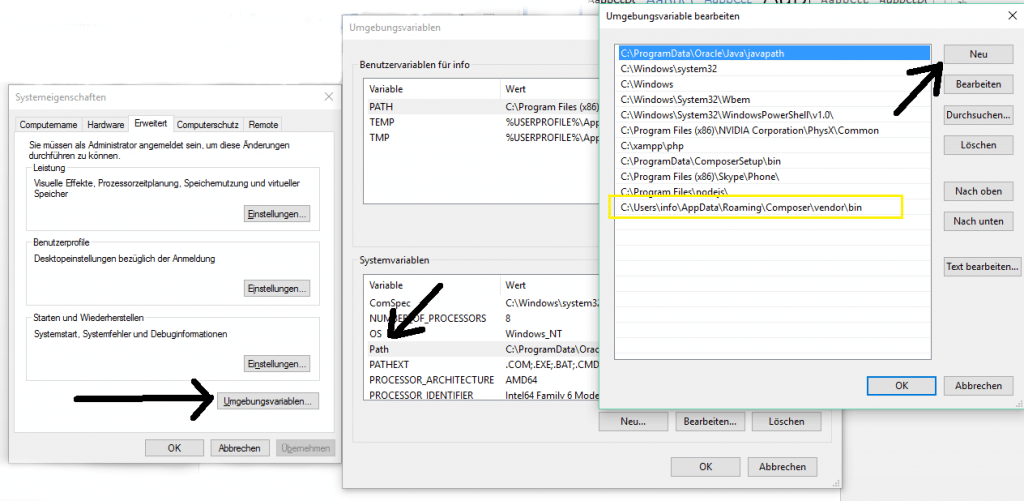
Nach der Installation muss der Pfad zu den Systemvariablen in PATH hinzugefügt werden.
Dies geht über Erweiterte Systemeinstellungen > TAB Erweitert > Umgebungsvariablen.
Dann den Wert PATH auswählen und auf Bearbeiten drücken. Je nach Windows Version 7, 8, 8.1 oder 10 kann der Wert unterschiedlich hinzugefügt werden. Bis zu Version Windows 10 muss man für das Hinzufügen des Wertes Folgendes beachten: Gehe bis an das Ende der Textbox und füge den Wert ein.

Solltest du bereits das Betriebssystem Windows 10 nutzen, kann man den Wert ganz bequem über Neu hinzufügen.
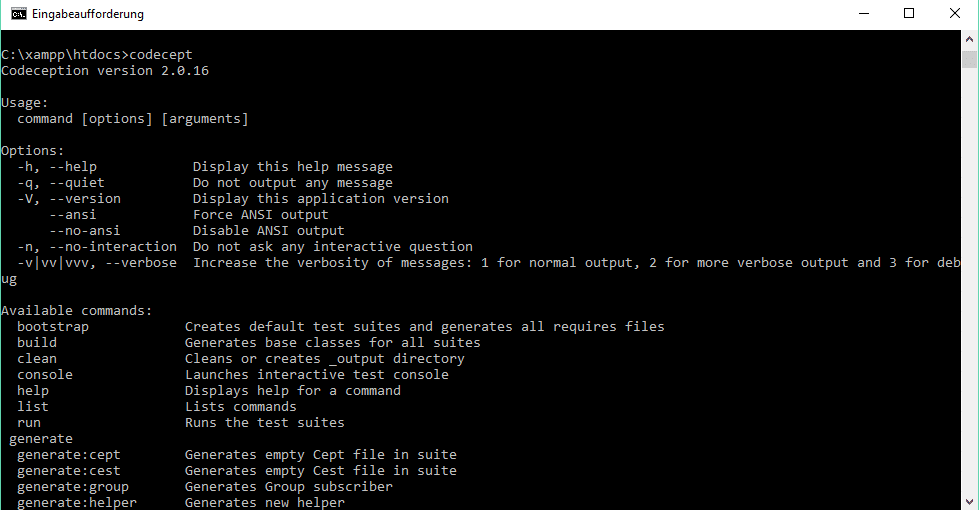
Nachdem du die vorgenannten Schritte durchgeführt hast, kannst du von überall das Kommando “codecept” in der Kommandozeile (CMD) ausführen.

Nun muss für das Yii2-Projekt noch die Codeception Extension für Yii2 installiert werden.
Dies können wir wieder über Composer erledigen.
Hierzu gibt es zwei Möglichkeiten:
- Wir öffnen die Kommandozeile (CMD)
php composer.phar require --prefer-dist yiisoft/yii2-codeception (composer require --prefer-dist yiisoft/yii2-cedeception)
oder du fügst diesen Teil manuell in deine composer.json in den “require” Teil ein.
-
"yiisoft/yii2-codeception": "~2.0.5"
danach musst du nur noch “composer install” ausführen.
Unser erster Test
Für unseren ersten Test müssen wir in der Kommandozeile (CMD) innerhalb unseres Projektes in den Ordner “tests” wechseln. Dort erstellen wir dann mit dem Kommando “codecept generate:cept acceptance Welcome” unseren ersten Test.
Mit diesem Kommando wird dann unterhalb des Ordners Tests -> codeception -> acceptance die Datei WelcomeCept.php erstellt.
<?php
$I = new AcceptanceTester($scenario);
$I->wantTo('perform actions and see result');
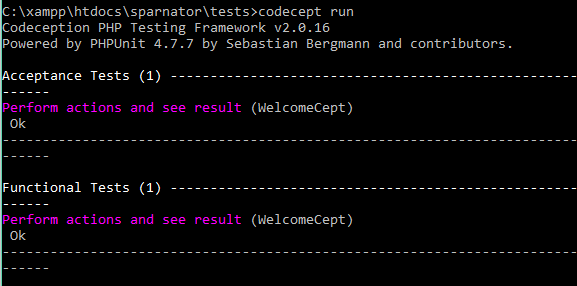
Starten wir nun die erste Testphase:
Dies machen wir einfach mit dem Kommando “codecept run”.
Wenn alles funktioniert hat, bekommt du Folgendes zu sehen:

Im nachfolgenden Schritt schreiben wir einen Test, um unseren Login zu testen.
Dazu erstellen wir über “codecept generate:cept functional Login” unseren Login-Test.
Nun öffnen wir die LoginCept-Klasse in dem Ordner “functional” und füllen sie mit unserem Login-Test.
<?php
use tests\codeception\FunctionalTester;
use tests\codeception\_pages\LoginPage;
$I = new FunctionalTester($scenario);
$I->wantTo('ensure login page works');
$loginPage = LoginPage::openBy($I);
$loginPage->login(‘username’, ‘password’);
Evtl. musst du hier die Function login entsprechend deines Loginform anpassen.
Wenn die Input-Boxen z. B. einen anderen “name” haben, müssen diese entsprechend hier
$this->actor->fillField('input[name="LoginForm[username]"]', $username);
angepasst werden: z. B. so
$this->actor->fillField('input[name="AnmeldeForm[username]"]', $username);
.
Hinweis:
Falls dir die Datei LoginPage fehlt (die sollte schon standardmäßig im Yii-Testordner vorhanden sein), findest du hier deren Inhalt:
<?php
namespace tests\codeception\functional\_pages;
use yii\codeception\BasePage;
/**
* Represents loging page
*/
class LoginPage extends BasePage
{
public $route = 'user/login';
/**
* @param string $username
* @param string $password
*/
public function login($username, $password)
{
$this->actor->fillField('input[name="LoginForm[username]"]', $username);
$this->actor->fillField('input[name="LoginForm[password]"]', $password);
$this->actor->click('button[type=submit]');
}
}
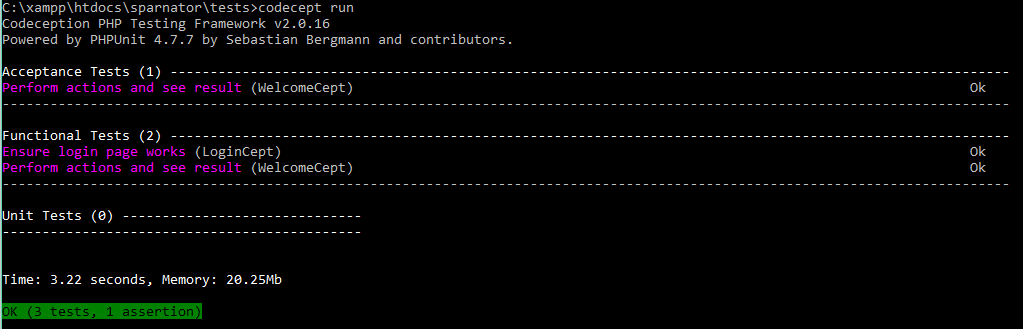
So, nun wollen wir unsere beiden Tests auch noch mal ausführen. Dies machen wir wieder mit dem Kommando “codecept run”.
Wenn alles gut gelaufen ist, sehen wir dieses Ergebnis:

Wenn dir das kleine Tutorial gefallen hat, wird es bald einen zweiten Teil geben. In diesem werden wir die Materie tiefer behandeln.
Hast du noch ergänzende Tipps oder Fragen? Dann nur her damit!


2 Kommentare
[…] echte Überraschung gesorgt. In dem praktischen Live Coding PHP-Training mit Roland Golla mit dem Codeception Testing Framework haben alle teilnehmenden Teams aus dem Bereichen E-Commerce mit Magento und […]
[…] gemeinsam mit der Funktastatur. So haben wir eine Menge Spaß und lernen gemeinsam neues Wissen zum Thema Testing mit Codeception kennen. Durch die Funktastatur, die im Kreis zu jedem im Developer-Team wechselt, werden alle Fragen […]