Habt ihr Erfahrung mit visuellem Regressionstesting? Habt ihr schon von Percy.io gehört? Nun, es handelt sich um eine Lösung für visuelles Regressionstesting, die von BrowserStack erworben wurde, und die sich stolz als Pionier in diesem Bereich positioniert.
Ziel dieses Beitrags ist es, einen kurzen Überblick über visuelles Regressionstesting zu geben, das Tool Percy.io vorzustellen, einige seiner Funktionen anhand einer Adaption eines Tutorial-Codes zu demonstrieren und einige der Einschränkungen des Tools zu diskutieren.
Visuelles Regressionstesting
Laut der Percy.io Website, ist ein visueller Regressionstest ein Prozess zur Erkennung und Überprüfung visueller UI-Änderungen. Viele benutzen in diesem Kontext auch gerne die Analogie eines „Fehler-finden“-Spiels, um visuelles Testen für manuelle Tester zu erklären.
Als QA-Ingenieur ist es Teil der täglichen Routine, die „Unterschiede“ zwischen dem neuen Build einer Anwendung und der „Baseline“ zu identifizieren. Die Anzahl der Prüfungen, die wir durchführen müssen, ist jedoch praktisch unendlich. Beispielsweise müssen wir überprüfen:
- Ob das Element sichtbar ist oder nicht.
- Ob das Element an der erwarteten Position angezeigt wird.
- Ob das Element die erwartete Farbe verwendet.
Darüber hinaus muss man mehrere Viewports und Browser berücksichtigen. Vor Kurzem hättet ihr vielleicht noch gedacht, dass zusätzliche Tools für solche Validierungen überflüssig sind. Wenn ihr allerdings bedenkt, wie viele Elemente tatsächlich zu prüfen sind, werdet ihr diese Ansicht vermutlich rasch überdenken.
Percy.io
Percy ist ein Tool für visuelle Regressionstests. Es erstellt Screenshots und vergleicht diese mit einer bestehenden Basislinie und hebt die Unterschiede hervor. Seit 2015 ist Percy.io bekannt für seine Pionierrolle in diesem Bereich. Darüber hinaus bietet Percy.io mehrere andere Vorteile:
- Es unterstützt mehrere Programmiersprachen und Testframeworks, mit Tutorials und Beispielprojekten für jedes.
- Eine Integration mit den gängigsten CI-Anbietern ist möglich und es gibt ein Beispiel-Workflow für GitHub Actions.
- Das Tool erleichtert die Validierung über mehrere Viewports und verschiedene Browser.
In Anbetracht dieser Punkte werden die kommenden Abschnitte einen Überblick darüber geben, wie man Percy.io verwendet, und der zugehörige Code ist in einem öffentlichen Repository auf GitHub verfügbar.
Percy.io Account
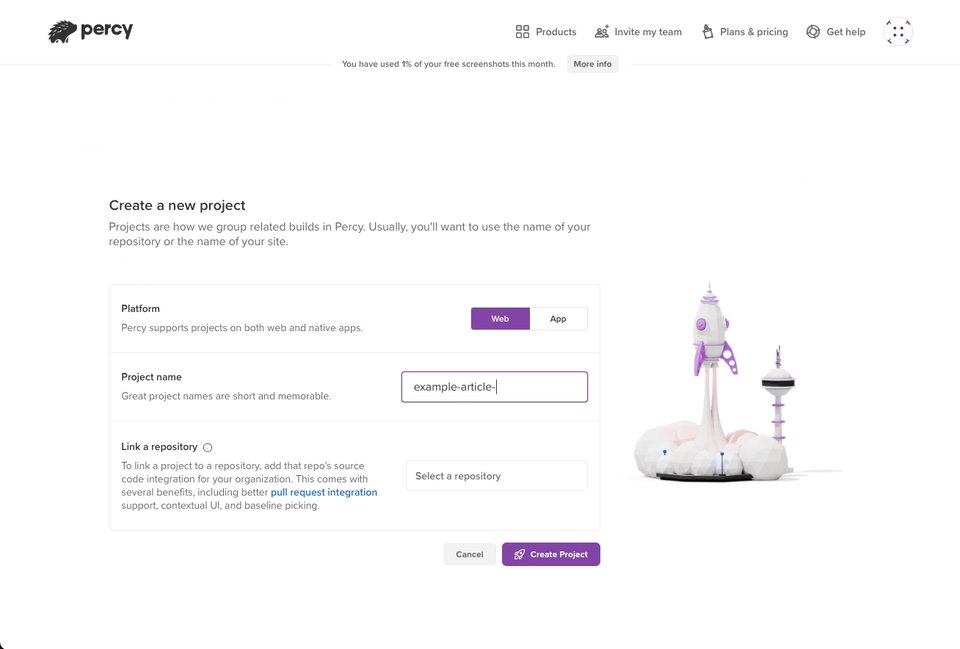
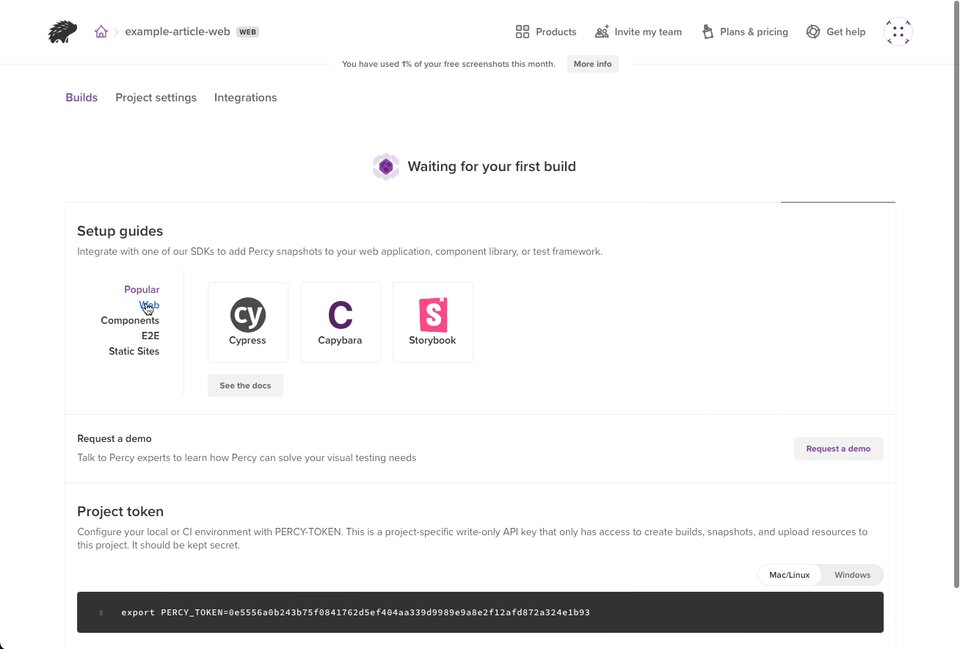
Jeder kann sich für ein kostenloses Konto registrieren, das auf 5000 Screenshots pro Monat begrenzt ist. Danach könnt ihr ein neues Projekt für eine Webanwendung oder eine native App erstellen.

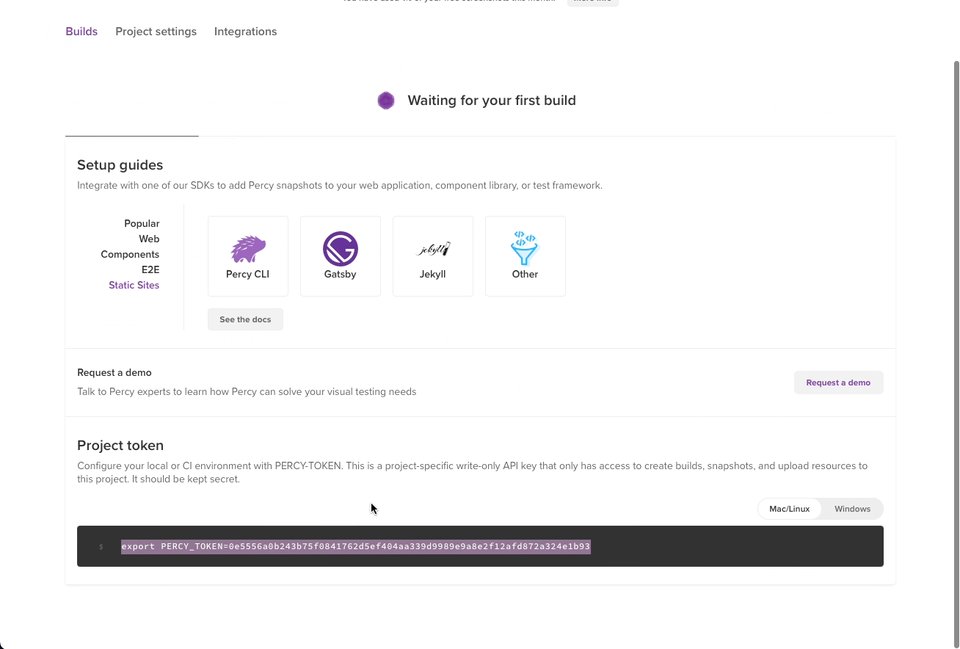
Wie im obigen Bild zu sehen ist, wird das Projekt-Token auf dem nächsten Bildschirm angezeigt und sollte kopiert und in die Shell eingefügt werden, um es lokal auszuführen, oder zu Ihren CI-Umgebungsgeheimnissen hinzugefügt werden.
Code-Änderungen
Wie zuvor erwähnt, ist das Projekt auf GitHub verfügbar und basiert hauptsächlich auf einem Getting-Started-Projekt (für Java und Selenium) von der Percy.io-Dokumentationswebsite.
Die Integration mit einem bestehenden Test ist einfach. Sie müssen nur ein Percy-Objekt erstellen und es instanziieren, indem Sie den bereits bestehenden Treiber übergeben.
protected static Percy percy = new Percy(driver);
Vorausgesetzt, Sie können percy.snapshot() in den Tests aufrufen, um die Screenshots zu erstellen. Diese Methode akzeptiert mehrere Argumente, zum Beispiel Name (erforderlich), Höhe, Breiten usw.
percy.snapshot("One todo", Arrays.asList(768, 992, 1200));
Im Wesentlichen sind dies die notwendigen Code-Änderungen. Sobald das Token konfiguriert ist, können Sie die Tests wie gewohnt ausführen. Weitere Details zur Projekteinrichtung findet ihr in der Datei README.md.
Plattform
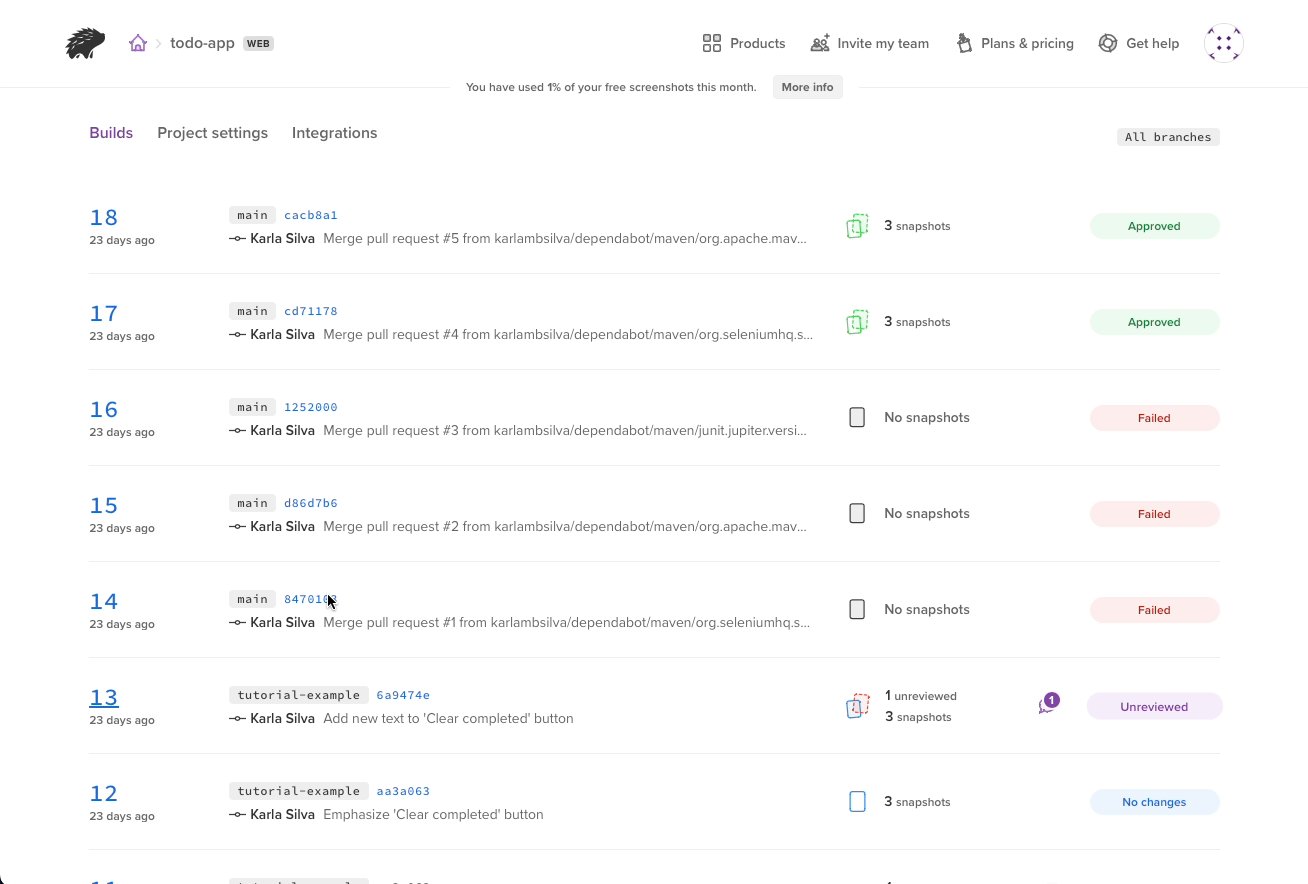
Wenn ihr die Percy.io-Website besucht und ein bestimmtes Projekt auswählt, findet ihr eine Liste von Builds zusammen mit relevanten Details wie Build-Status, Branch-Name und Anzahl der Screenshots.
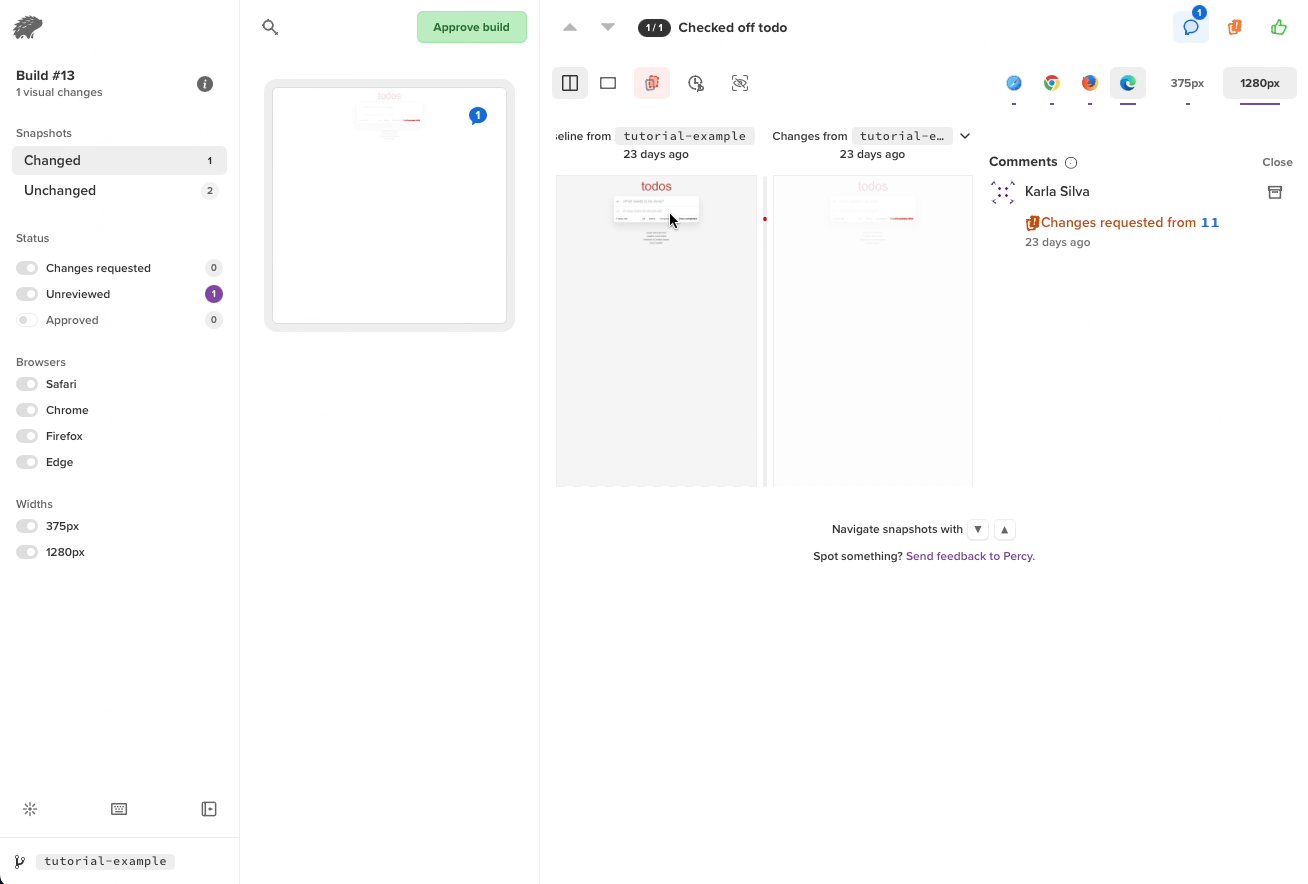
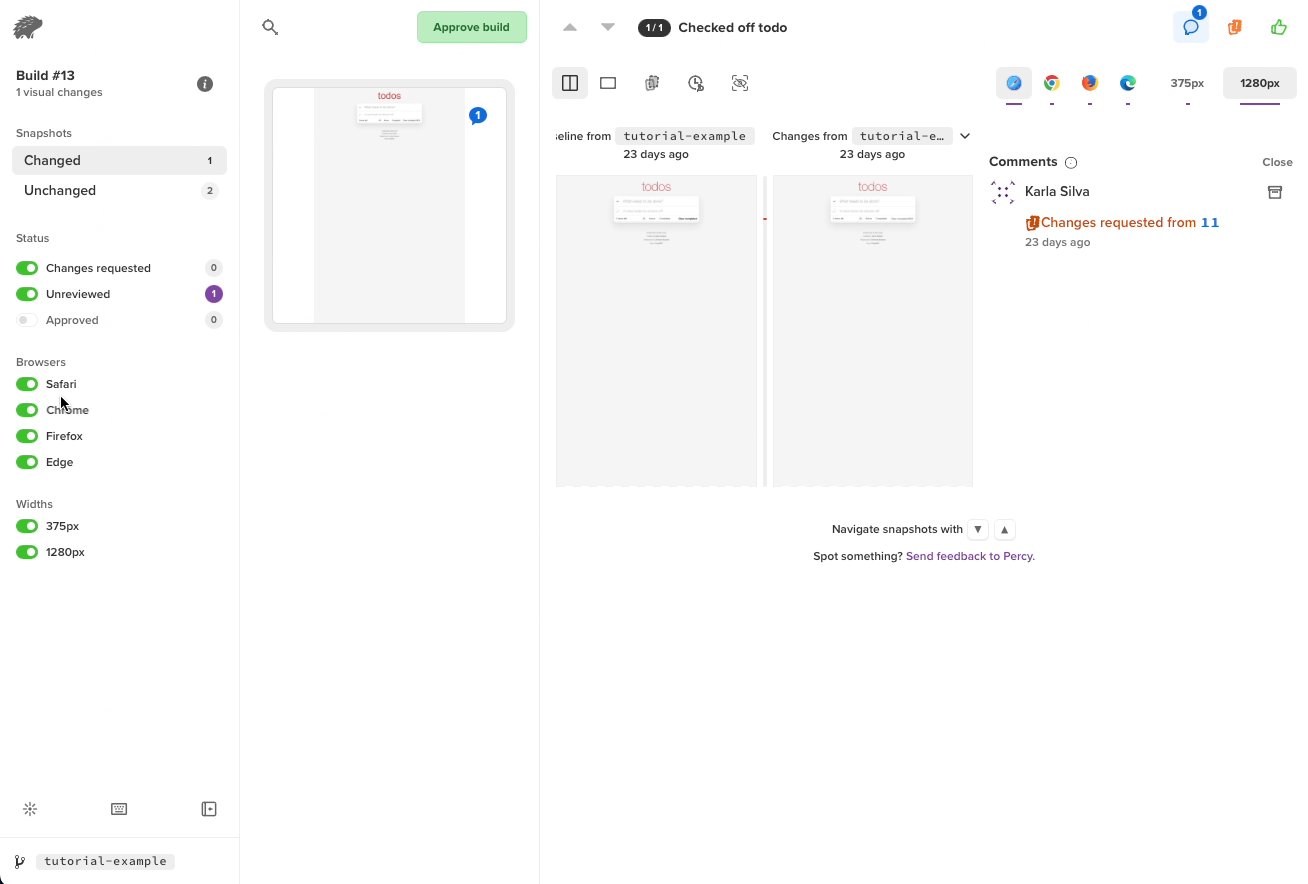
Auf jeder Build-Seite finden Sie mehrere Buttons zu Themen wie Browser, Vergleichsergebnissen und mehr, wie im untenstehenden Bild dargestellt.

Oben rechts könnt ihr zwischen den konfigurierten Browsern und den für den ausgewählten Snapshot verfügbaren Viewports navigieren. Ihr könnt auch Schaltflächen zum Genehmigen der Änderungen und zum Aktualisieren der Baseline (wenn der Build-Status von „Approved“ abweicht) oder zum Anfordern von Änderungen sehen.
Workflow Integration
Percy.io kann leicht in euren CI-Workflow integriert werden. Die Website bietet Schritt-für-Schritt-Anleitungen für verschiedene Plattformen, einschließlich Beispiel-Workflows für Jenkins, GitHub Actions, Azure Pipelines und mehr.
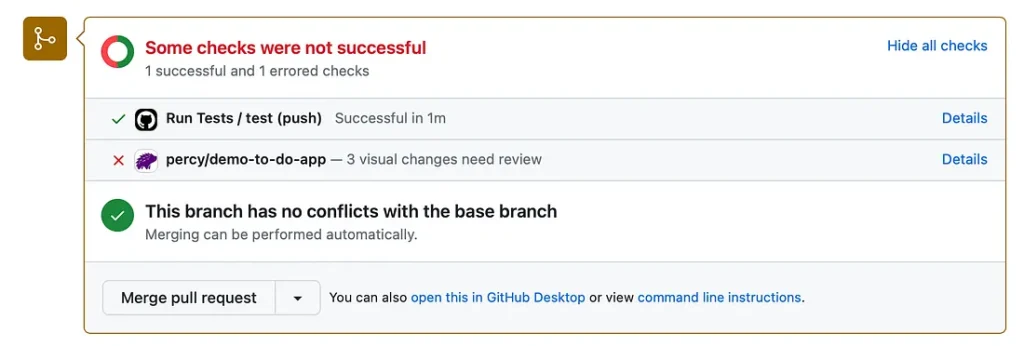
Als Beispiel haben wir einfach mal die GitHub-Integration gewählt und im untenstehenden Bild könnt ihr sehen, wie fehlerhafte Rückmeldungen in den Pull-Requests angezeigt werden.

Darüber hinaus könnt ihr die Pull Requests #4 (fehlerhaftes Szenario) und #5 (erfolgreiches Szenario) überprüfen, um die Live-Testergebnisse zu sehen.
Fazit
Percy kann souverän Änderungen auf der Seite identifizieren und punktet mit einer einfachen Einrichtung sowie einer hervorragenden Integration in die CI/CD-Plattformen. Die großzügige Anzahl von kostenlosen Screenshots pro Monat ist ein weiterer Pluspunkt. Percy bietet eine „erweiterte bildbasierte“ Analyse im Vergleich zu regulären Bildvergleichsbibliotheken, zum Beispiel ResembleJS, die nur zwei Bilder vergleicht und das Diff liefert. Wenn die Seite jedoch eine bedeutende Menge an dynamischen Inhalten enthält, zum Beispiel Text, neigt der Build dazu, häufig dazu fehlzuschlagen.
Autor & Credits: Karla Silva, Englischer Original-Beitrag verfügbar auf: https://medium.com/@karlambsilva/visual-regression-testing-with-percy-io-c29d96a4485d


3 Kommentare
Hi Roland, guter Glimpse on Percy. Versuche mir gerade ein Bild übers Visual Testing mit KI zu machen. Habe mir auch mal Eyes von Applitools angesehen, aber die Demo noch nicht am Laufen. Kennst du Eyes? Möchte hier mal eine PoC für die neue Homepage meiner Firma machen, da da vermutlich überhaupt nix getestet wird oder nur händisch…
Gruß
Steve (aus Bonn)
Viel Erfolg. Wenn es klappt melde dich gerne mal 😉
[…] sich nur mit einer Aufgabe befassen sollte. Das macht diese Codeeinheit leichter testbar und […]