Im folgenden Blogpost fassen wir die neuesten Updates und Funktionen der Version 2.6.0 des Sulu CMS zusammen, wie sie auf dem offiziellen Sulu Blog veröffentlicht wurden.
Die Version 2.6 des Sulu Content Management Systems bringt zahlreiche aufregende Features, die sowohl die Benutzererfahrung als auch die Entwicklerfreundlichkeit verbessern. Zu den Highlights zählen verbesserte Authentifizierungsmaßnahmen, intuitivere Content-Management-Tools und eine verbesserte Benutzererfahrung
Wesentliche Neuerungen
ReferenceBundle:
Ab Version 2.6 ist das Bundle ein integraler Bestandteil des Sulu-Kern-Repositories. Das Ziel des neuen ReferenceBundle ist es, wie der Name schon andeutet, automatisch Referenzen darüber zu speichern, wo und wie Entitäten in Sulu verwendet werden. Derzeit verfolgt das Bundle die Nutzung von Snippets und Medien.
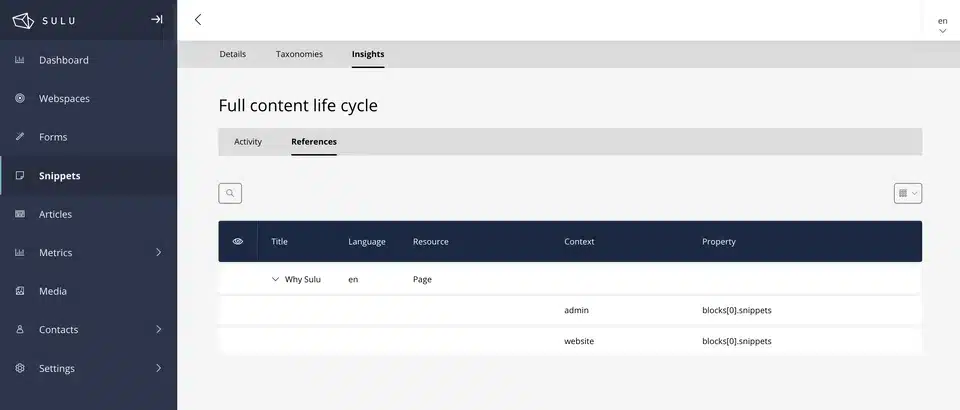
Medien sowie Snippet-Entitäten haben in ihrer Detailansicht einen neuen Reiter für Referenzen erhalten. Um die aktuelle Tab-Leiste nicht zu überladen, sind die Referenzen und Aktivitäten auf dem Reiter „Einsichten“ zusammengefasst.
Die Referenzen werden in einer Baumtabelle angezeigt. Sie können einfach zur referenzierten Entität navigieren, wie beispielsweise zu einer Seite. Außerdem können Sie in der Spalte „Kontext“ sehen, ob die Referenz nur als Entwurf vorliegt oder bereits auf der Website veröffentlicht wurde. Zusätzlich wird der PropertyPath angezeigt, um schnell zu erkennen, welcher Block oder welcher Inhaltstyp darauf verweist.

Sulu 2.6 wird auch mit einem neuen Konsolenbefehl ausgeliefert, um Ihr Projekt entweder initial nach Referenzen zu scannen oder sie zu aktualisieren, falls etwas nicht synchron ist.
OIDC / OpenID Integration:
Diese Funktion wird insbesondere für Agenturen interessant sein, die viele verschiedene Sulu-Instanzen verwalten. Über die neue OpenID-Integration in die Sulu-Admin können Sie nun Ihr Google Business, Azure AD, AWS Identity oder sogar ein selbst gehostetes Keycloak als Single-Sign-On-Anbieter nutzen. Sie können dieses neue Feature mit der folgenden Konfiguration aktivieren:
# config/packages/security.yaml
security:
firewalls:
# ...
admin:
# ...
access_token:
token_handler: sulu_security.single_sign_on_token_handler
token_extractors: sulu_security.single_sign_on_token_extractor
# config/packages/sulu_security.yaml
sulu_security:
single_sign_on:
providers:
'example.org':
dsn: 'openid://CLIENT_ID:CLIENT_SECRET@example.com/realms/master/.well-known/openid-configuration?no-tls=true' # no-tls = http instead of https
default_role_key: UserGlobal Blocks:
Globale Blöcke definieren eine Reihe von Eigenschaften, die als Typ innerhalb eines Blocks oder einer anderen Eigenschaft verwendet werden können. Dies ist nützlich, wenn Sie einen Blocktyp in mehreren Vorlagen wiederverwenden möchten.
Um einen globalen Block zu definieren, müssen Sie eine neue XML-Datei im Verzeichnis config/templates/blocks erstellen. Die folgende Datei ist ein Beispiel und definiert einen globalen Block mit dem Namen text_block:
<?xml version="1.0" ?>
<template xmlns="http://schemas.sulu.io/template/template"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://schemas.sulu.io/template/template http://schemas.sulu.io/template/template-1.0.xsd">
<key>text_block</key>
<meta>
<title lang="en">Text Block</title>
<title lang="de">Text Block</title>
</meta>
<properties>
<property name="title" type="text_line" mandatory="true">
<meta>
<title lang="en">Title</title>
<title lang="de">Titel</title>
</meta>
</property>
<property name="description" type="text_editor">
<meta>
<title lang="en">Description</title>
<title lang="de">Beschreibung</title>
</meta>
</property>
</properties>
</template>Dieser Block kann in jeder anderen Vorlage verwendet werden, indem das – oder -Element innerhalb des Type-Knotens mit dem ref-Attribut genutzt wird:
<block name="blocks" default-type="text_block" minOccurs="0">
<types>
<!-- using global blocks and only referencing the block -->
<type ref="text_block" />
<!-- default definition of a block type without using global blocks -->
<type name="editor">
<meta>
<title lang="en">Editor</title>
<title lang="de">Editor</title>
</meta>
<properties>
<property name="text_editor" type="text_editor">
<meta>
<title lang="en">Text Editor</title>
<title lang="de">Texteditor</title>
</meta>
</property>
</properties>
</type>
</types>
</block>PHPCR-Bereinigungsbefehl
Ursprünglich von mamazu auf GitHub vorgeschlagen, ist der PHPCR Cleanup Command speziell dafür entwickelt, das Inhaltsrepository von Sulu zu optimieren. Der Befehl erkennt und entfernt veraltete Eigenschaften, die aufgrund von Änderungen, Überarbeitungen oder Anpassungen an Vorlagen und Blocktypen im Repository verbleiben.
Um diesen Befehl auszuführen:
bin/console sulu:document:phpcr-cleanup
Beachten Sie, dass der PHPCR Cleanup Command ein leistungsfähiges Optimierungswerkzeug ist, das sorgfältig gehandhabt werden muss. Der Befehl weist mehrere wichtige Aspekte auf:
Optimierung: Er identifiziert und entfernt veraltete Eigenschaften, die durch Veränderungen an Vorlagen und Blocktypen entstanden sind. Dieser Prozess trägt dazu bei, ein optimiertes und aktuelles Inhaltsrepository zu erhalten.
Risikomanagement: Aufgrund der Aufgabe des Befehls, veraltete Eigenschaften zu löschen, ist es entscheidend, dass Sie eine Sicherung des Repositories durchführen, bevor Sie diesen Befehl verwenden. Dies gewährleistet Schutz gegen unbeabsichtigten Datenverlust.
Ausführungszeit: Der Befehl ist umfassend und kann je nach Umfang der Änderungen und Größe des Repositories erhebliche Zeit in Anspruch nehmen.
Verbesserte Cache-Invalidation:
Sulu 2.6 führt eine verfeinerte Cache-Invalidation für Snippet-Bereiche ein, wenn Snippets geändert werden, um die Effizienz zu steigern.
Standard-Snippet-Bereich Cache-Invalidierung
Vor Sulu 2.6 wurde die Cache-Invalidierung nicht korrekt ausgelöst, wenn ein Snippet, das als Standard-Snippet für einen Bereich diente, geändert wurde. Daraus folgend mussten Nutzer oft entweder die spezifische Seite manuell neu veröffentlichen oder eine vollständige Cache-Löschung initiieren. Um dieses Problem zu beheben, führt Sulu 2.6 einen verfeinerten Cache-Invalidierungsmechanismus für Snippet-Bereiche ein, wenn Snippets verändert werden.
Zusätzlich wurde eine neue Eigenschaft zur Snippet-Bereichskonfiguration hinzugefügt. Standardmäßig ist die Cache-Invalidierung für alle explizit konfigurierten Snippet-Bereiche aktiviert. Snippet-Bereiche, die von Sulu automatisch generiert werden, sind jedoch standardmäßig nicht invalidiert.
<areas>
<area key="menu_social_media_links" cache-invalidation="true">
<meta>
<title lang="en">Menu Social Media Links</title>
</meta>
</area>
<area key="footer_social_media_links" cache-invalidation="false">
<meta>
<title lang="en">Footer Social Media Links</title>
</meta>
</area>
</areas>Bitte beachten Sie, dass die Verwendung eines Standard-Snippets in einer Basis-Twig-Vorlage zu einer vollständigen Cache-Invalidierung der Website führen kann, wenn entweder das Snippet oder der Bereich geändert wird.
View Debug-Befehl für SuluAdmin
Der View Debug-Befehl wurde von TheCadien hinzugefügt, um die Entwicklungserfahrung zu verbessern (Sulu/sulu#7283).
Dieser Befehl kann verwendet werden, um Sulu Admin Views zu debuggen:
bin/console sulu:admin:debug-viewUm eine einzelne Ansicht zu debuggen, kann auch der Name der Ansicht als Argument übergeben werden:
bin/console sulu:admin:debug-view sulu_page.page_edit_form.settingTutorials
Zusätzlich zu diesen Updates haben wir eine Reihe von Tutorial-Videos erstellt, die auf unseren sozialen Medien und auf unserer Website verfügbar sind, um Ihnen zu helfen, das Beste aus den neuen Funktionen herauszuholen.