Was ist Barrierefreiheit im Web?
Barrierefreiheit im Web bedeutet, dass Websites und Online-Anwendungen so gestaltet sind, dass sie von allen Menschen, unabhängig von ihren körperlichen oder kognitiven Fähigkeiten, genutzt werden können. Dies schließt Menschen mit Sehbehinderungen, Hörbeeinträchtigungen, motorischen Einschränkungen oder Lernbehinderungen ein.
Warum ist Barrierefreiheit wichtig?
Barrierefreies Webdesign ist nicht nur eine ethische Verantwortung, sondern auch rechtlich vorgeschrieben und wirtschaftlich sinnvoll. Es erweitert eure Zielgruppe, verbessert die Benutzererfahrung für alle und kann sogar die Suchmaschinenoptimierung positiv beeinflussen.
Ihr habt noch offene Fragen zum Thema Barrierefreiheit und sucht nach Erklärungen von Fachbegriffen oder Accessibility Tools? Dann besucht doch mal unser NCA-Barrierefreiheit-Glossar, hier werden euch wichtige Begriffe einfach erklärt!
Kostenlose Tools für barrierefreies Webdesign

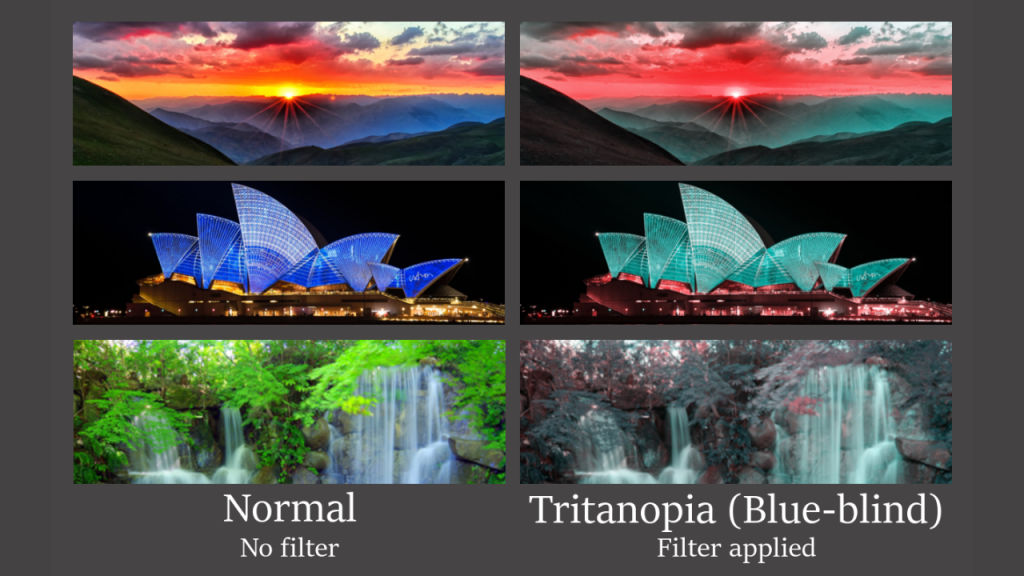
1. Colorblindly
Colorblindly ist ein kostenloses Chrome-Plugin, das simuliert, wie Menschen mit verschiedenen Arten von Farbenblindheit eure Website sehen.
Wie funktioniert Colorblindly?
– Installiert das Plugin in eurem Chrome-Browser
– Aktiviert es auf eurer Website
– Wählt verschiedene Arten von Farbenblindheit aus
– Seht sofort, wie eure Seite für Menschen mit Farbsehschwächen aussieht
Vorteile von Colorblindly:
– Einfach zu bedienen
– Hilft, Farbkontraste zu optimieren
– Verbessert die Zugänglichkeit für Menschen mit Farbsehschwächen

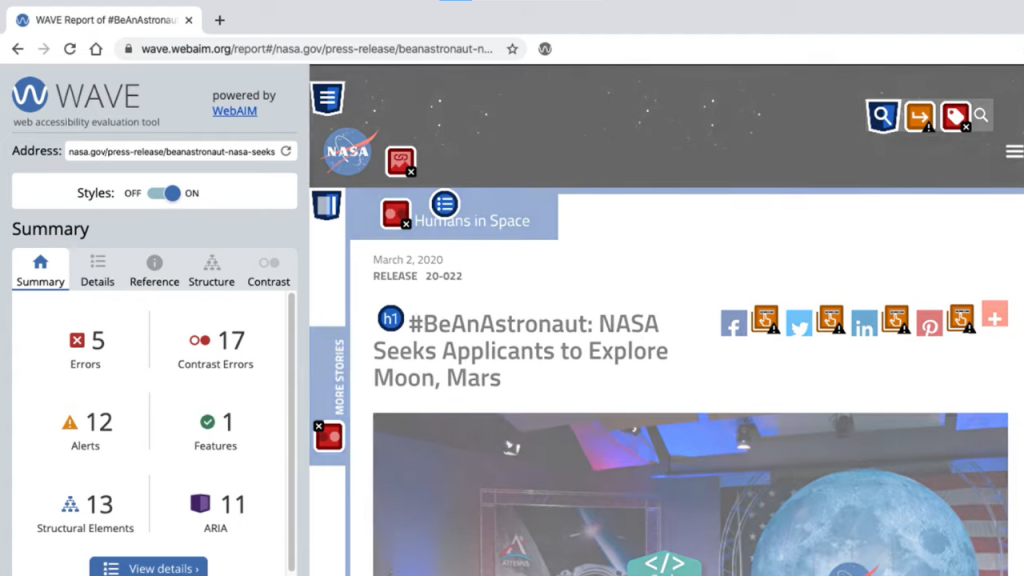
2. WAVE (Web Accessibility Evaluation Tool)
WAVE ist ein umfassendes Tool zur Überprüfung der Barrierefreiheit eurer Website. Es hilft euch, Probleme zu identifizieren und zu beheben.
Wie verwendet ihr WAVE?
– Besucht die WAVE-Website (wave.webaim.org)
– Gebt die URL eurer Website ein
– Erhaltet einen detaillierten Bericht über Barrierefreiheitsprobleme
– Nutzt die Erklärungen und Links zu den WCAG-Kriterien, um Verbesserungen vorzunehmen
Vorteile von WAVE:
– Kostenlos und einfach zu benutzen
– Bietet detaillierte Erklärungen zu Problemen
– Hilft bei der Einhaltung der WCAG-Richtlinien
Wie implementiert ihr Barrierefreiheit?
1. **Startseite**: Beginnt mit eurer Startseite und arbeitet euch durch die wichtigsten Bereiche eurer Website.
2. **Kaufprozess/Anmeldung**: Stellt sicher, dass kritische Funktionen wie Kaufprozesse oder Anmeldungen für alle zugänglich sind.
3. **Detailseiten**: Überprüft Produktseiten, Blogbeiträge und andere detaillierte Inhalte.
4. **Redaktionelle Inhalte**: Achtet auf klare Strukturen und einfache Sprache in euren Texten.
5. **Kontakt**: Macht es allen Besuchern leicht, mit euch in Kontakt zu treten.
6. **Datenschutzinformationen**: Stellt diese wichtigen Informationen verständlich und zugänglich bereit.
7. **Multimedia-Inhalte**: Überprüft Videos und Audioinhalte auf Barrierefreiheit.
8. **PDFs**: Stellt sicher, dass auch eure PDF-Dokumente barrierefrei sind.
Regelmäßige Überprüfung ist der Schlüssel
Barrierefreiheit ist kein einmaliges Projekt, sondern ein kontinuierlicher Prozess. Auch wenn ihr keine Änderungen an eurer Website vornehmt, solltet ihr regelmäßig die Barrierefreiheit überprüfen. Technologien und Standards entwickeln sich weiter, und was heute barrierefrei ist, könnte morgen schon Verbesserungspotenzial haben.
Fazit
Barrierefreies Webdesign ist eine Investition in die Zukunft eurer Website und eures Unternehmens. Mit kostenlosen Tools wie Colorblindly und WAVE könnt ihr heute noch damit beginnen, eure Online-Präsenz inklusiver zu gestalten. Jeder Schritt in Richtung Barrierefreiheit ist ein Schritt zu einer zugänglicheren digitalen Welt für alle.
Benötigt ihr Unterstützung bei der Implementierung von barrierefreiem Webdesign? Unser Team von Experten steht euch zur Seite. Kontaktiert uns noch heute für eine kostenlose Erstberatung und macht eure Website fit für die Zukunft!
Best Practice Sofort-Hacks für barrierefreies Webdesign:
1. Nutzt Colorblindly zur Simulation verschiedener Farbsehschwächen
2. Verwendet WAVE für umfassende Barrierefreiheitsprüfungen
3. Implementiert klare Farbkontraste für bessere Lesbarkeit
4. Strukturiert eure Inhalte mit aussagekräftigen Überschriften
5. Fügt Alt-Texte zu allen Bildern hinzu

